使用 CollectionView 和客製化 Cell 來展示我們的書架吧。
好想書架一隅
前幾篇教學我們學會了如何使用原生或第三方程式庫來獲取資料,並且我們也將資料修正、去重得到最正確的資訊。那麼這次我們的教學就是來規劃我們 UI 畫面如何設計、如何顯示。
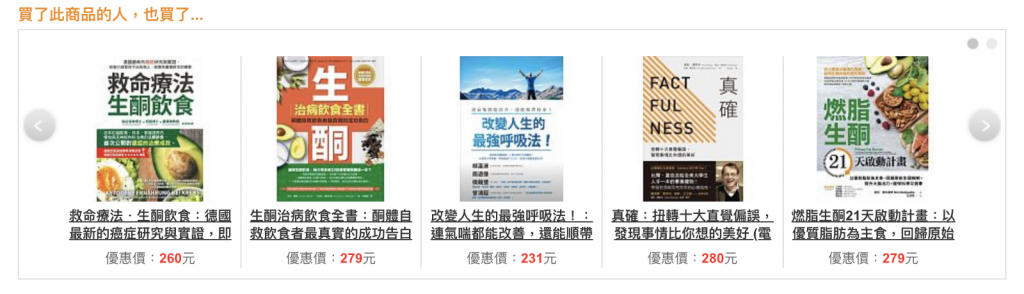
我們在製作之前可以先參考網站上或是 App,分別觀察它們的優點與缺點:


應該很容易發現我們可能會碰到最大的障礙,可能是顯示書名的問題,因為大多書籍的書名可能加上許多書名以外的內容,導致整體書名被拉長,所以可能會被截斷或是顯示不完全( …)。
首先在這邊我們需要碰到第一個問題:
我要使用什麼元件?
UITableview? 或是 UICollectionView?
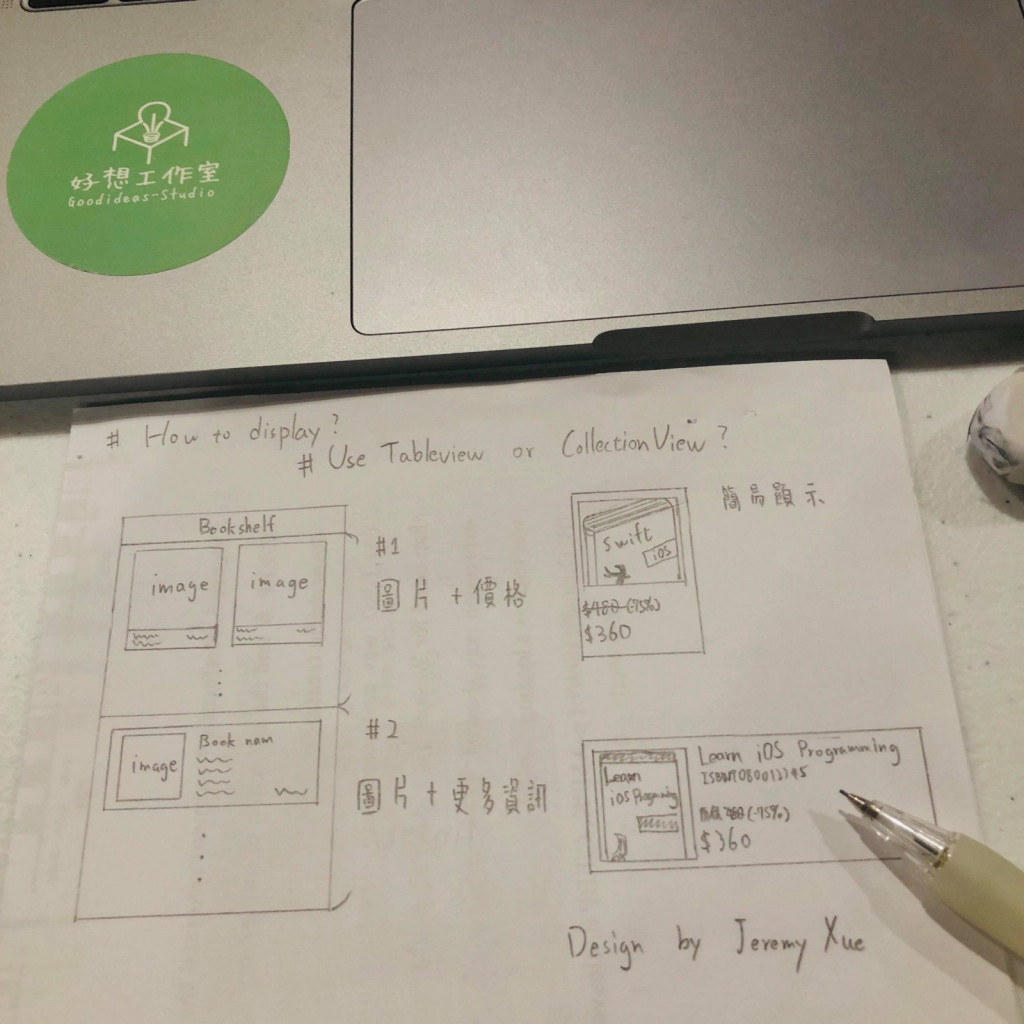
因為可能開發 APP 有一陣子了,所以在這邊我產生了一個 idea,我希望這個表單可以有「 簡易顯示 」以及「 詳細檢視 」兩種檢視方式,所以我們會有一個格狀以及條列的顯示方式,因為我們需要格狀的顯示方式,所以我們使用 UICollectionView 處理會方便一些。加上我們不想要同時使用兩種表格元件在同一個畫面上,在開發上面會略顯麻煩,所以最後我們在這邊使用 UICollectionView 來開發 。
接著我們會來客製化兩種 UICollectionViewCell,如同上面敘述的分別用來簡易跟詳細顯示,這邊簡單敘述我的設計方式( 藏著一顆設計師心 :
簡易顯示:
❌ 書籍的圖片上就有書名了,所以我們不需要再一次顯示書名。
❌ ISBN 我們會放到詳細檢視內,所以這邊我們就不顯示了。
⭕️ 這邊價錢的資訊是一定要的,我們這邊一樣都顯示出來。( 之後還是可以調整看需不需要全部顯示 )
詳細檢視就不多說啦,只是單純就全部顯示出來了。
試著徒手畫出 APP 的設計圖吧~


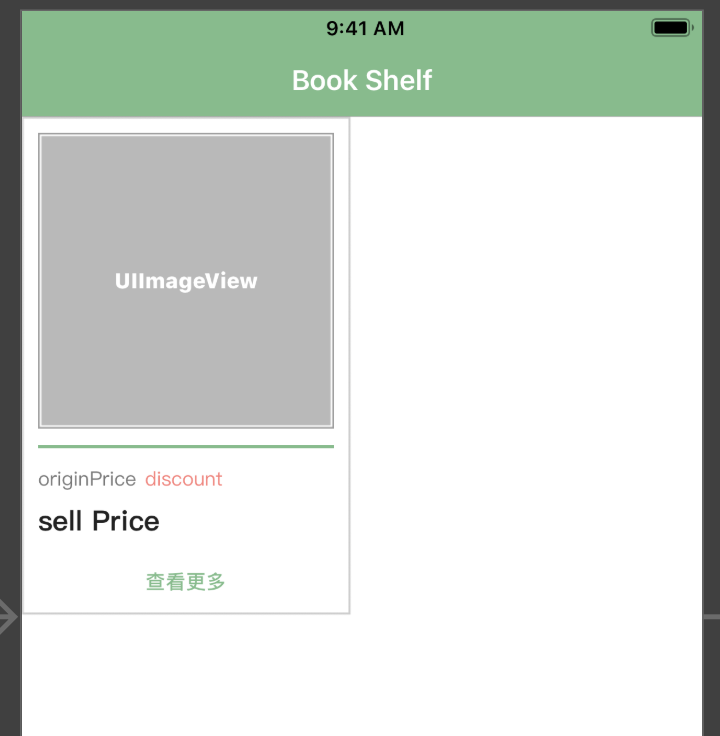
那我們就開始客製化我們的 CollectionViewCell 啦~首先我們先做簡易顯示的 Cell,大致上的話長這樣:
客製化 BookCell 設計加上一個查看更多讓使用者知道 Cell 是可以點擊的 ⭕️
這邊比較特別的地方是,我們想要當這個商品是有折扣的時候,顯示原價、售價以及打折 % 數;反之,如果是沒有折扣的那麼我們就單純只顯示售價,因為它不需要了解折扣是多少。所以這邊我們把 [ originPrice , discount ] 和 [ sell Price ] 用一個 StackView 包裝起來,這麼一來當我們沒有折扣的時候,我們就能夠直接隱藏原價跟折扣的 Label,售價的 Label 會自動取代到隱藏的位置上。
那接下來我們就可以在我們客製化的 BookCell 新增一個更新資料的方法:
func update(book: Book) {
// 判斷是否有折扣
if let discount = book.discount {
originPriceLabel.text = "原價: $\(book.originPrice)"
discountLabel.text = "(-\(discount)%)"
originPriceLabel.isHidden = false
discountLabel.isHidden = false
} else {
originPriceLabel.isHidden = true
discountLabel.isHidden = true
}
// 下載圖片
if let imageUrl = URL(string: book.image) {
bookImageView.kf.setImage(with: imageUrl)
}
sellPriceLabel.text = "售價: $\(book.sellPrice)"
}
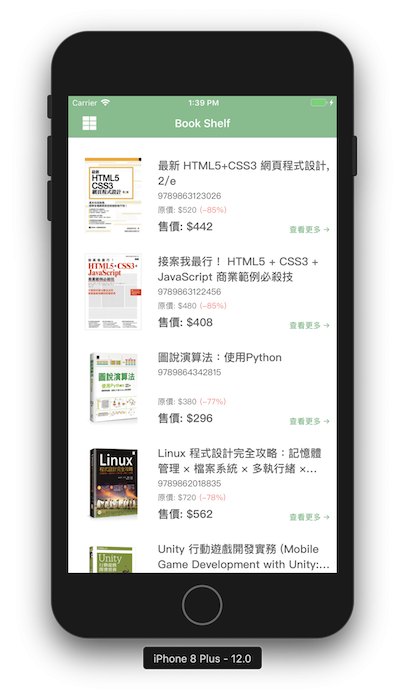
接著我們讓我們的把我們的書籍資料丟給我們的客製化的 BookCell ,並且呼叫他的 update(book:) 方式來讓他顯示書籍的資訊。

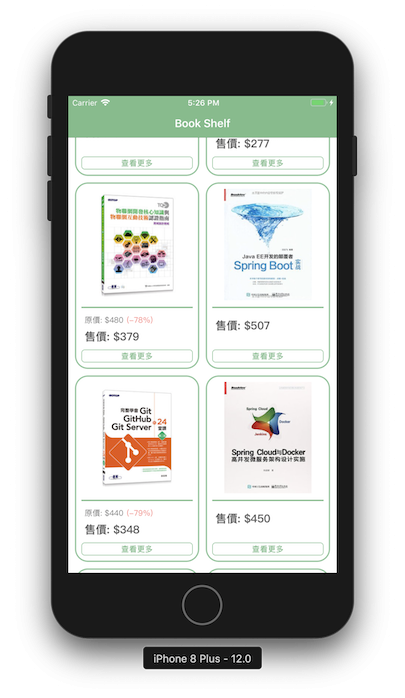
簡易顯示的模式恩… 看起來我們的核心也快完成了 87%
而詳細顯示這邊就不多做解釋了,因為只需要把位置調整在訂位即可:

詳細顯示的模式
想當然的,我們還需要從我們的 imageUrl 獲取到我們的圖片,您當然也可以使用 URLSession 或是其他方式下載圖片。但是在我們從網路下載圖片、處理圖片快取、加上UITableView 或 UICollectionView Reuse 的問題,這些問題加一起可能導致你的圖片顯示錯誤或是錯位。
因此我們這邊還會再引進一個常用且強大的第三方程式庫 - 「 Kingfisher 」,來幫我們處理從網路獲取圖片的這些問題。
#Kingfisher
Kingfisher will download the image from url, send it to both the memory cache and the disk cache, and display it in imageView. When you use the same code later, the image will be retrieved from cache and shown immediately.
我們只要透過簡單的方式就能獲取到我們的圖片,同時他也幫我們處理好圖片快取的問題:
import Kingfisher
let url = URL(string: "您的圖片 Url")
imageView.kf.setImage(with: url)
如此一來,Kingfisher 就會從 Url 下載圖片到我們的 ImageView 顯示,同時暫存於記憶體快取及硬碟快取之中,當我們需要這張圖片顯示時就會從快取中取出而不會重新下載。
那麼本次的教學就到這邊結束了,希望大家在規劃 UI 的時候可以想一下使用者使用什麼元件比較好實做,以及使用者可能會需要什麼資訊我們就將它顯示在畫面上,下次教學我們再來發想我們其他的功能 。
